Hi Andy & folks,
This is getting me out of trouble, so all good.
But I’m wondering if there’s a better way.
Apologies if its already been covered somewhere, but I couldn’t find it in the piccalil.li site or here.
Issue is my markdown pages make much use of figures/images with attributes & classes.
I was using html to deal with them, but interspersing html in the md files was horrible.
I then found the below method…which is currently getting me out of trouble.
Myfile.md
{% set url = “papua/hawks/Hawks_1954.PNG” %}
{% set altText = “Hawks 1954 side” %}
{% set caption = “Port Moresby’s Hawks 1954 side at Konedobu Oval. Back LR - John Adams, Alan Jessop, Noel Cooper, Jack Johnson Front LR - John Jones, Andrew Thomson, Richard Smith” %}
{% include “partials/image.html” %}
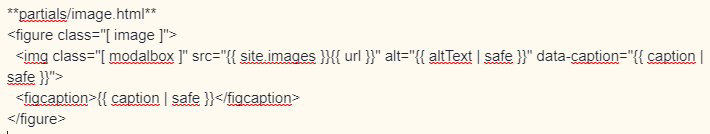
partials/image.html
Any more optimal methods?
Many thanks in advance!
(the partials/image.html code seemed to not be working, so I uploaded an image of the code)




 .
.